Notice
Image matricielle, image vectorielle (Module 4.6)
- document 1 document 2 document 3
- niveau 1 niveau 2 niveau 3
Descriptif
MOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC.
Semaine 4 : Formats des documents numériques
Cours 6 : Image matricielle, image vectorielle
Thème
Documentation
Version texte
Données et services numériques dans le nuage et ailleurs
Image matricielle, image vectorielle
Une image matricielle ou Bitmap (carte de «points») est une grille ou matrice où chaque case
possède une couleur ; l’ensemble de ces cases forme une image.
Les cases d'une image portent des noms différents selon le média : sur un écran, on utilisera le
terme de pixels alors que sur les médias imprimés, on parlera de points (dots).
La figure ci-dessus montre le zoom ou l’élargissement d’une partie d’image matricielle. On
distingue alors très clairement les pixels sous forme de petits carrés.
Plus les pixels sont nombreux, plus l'image sera nette et précise : on appelle cela la définition
de l’image.
La définition de l’image est donc égale au nombre de pixels en longueur multiplié par le nombre
de pixels en hauteur. Quels sont les impacts du niveau de définition sur une image ? Regardons
de plus près.
L’image de droite représente le zoom, ou l’élargissement d’une partie de l’image de gauche. On
distingue alors très clairement les pixels sous forme de petits carrés. Plus les pixels sont
nombreux, plus l’image sera nette et précise, on appelle cela la définition de l’image. Elle est
donc égale au nombre de pixels en longueur multiplié par le nombre de pixels en hauteur.
Quels sont les impacts du niveau de définition sur une image ?
L’image de gauche possède une définition beaucoup plus importante que celle de droite. Plus
les pixels sont nombreux, plus l’image est nette et précise. A l’inverse, plus on diminue la
définition, plus l’image est crénelée ou pixélisée. Notez l’effet escalier sur le dos du coq dans
l’image de droite.
Parmi les formats d’images matricielles, on trouve les formats BMP, GIFF, JPEG, TIF ou PNG.
Attention, le terme bitmap désigne à la fois un type d’image et le format d’image bitmap dont
l’extension est BMP.
En opposition aux images matricielles, le principe de l’image vectorielle consiste à décrire des
formes géométriques simples : segments de droite, rectangles, cercles, polygones, ellipses.
Celles-ci sont représentées par des formules mathématiques ainsi qu’un certain nombre
d’attributs selon la complexité de la forme : un rectangle est défini par deux points, un cercle par
un centre et un rayon, une courbe par une équation, etc…c’est le processeur de l’ordinateur qui
sera chargé de traduire ces formes en informations interprétables par la carte graphique. Parmi
les formats d’image vectorielle, on trouvera les formats SVG, OVG, WMF, SWF ou EPS.
Quelles sont les principales différences entre les images matricielles et les images vectorielles
? Les images vectorielles présentent l’avantage d’occuper peu de place en mémoire et en plus,
de pouvoir être redimensionnées sans perte d’information ni effet de pixellisation. En revanche
une image vectorielle ne permet pas de représenter des images complexes et réalistes comme
des photographies.
Parmi les éditeurs d’images, le choix est vaste, comment s’y retrouver. Voici une liste non
exhaustive d’éditeurs.
• Image matricielle : Adobe Photoshop, Microsoft Paint, Paint Shop Pro, Corel Painter, The
Gimp, Paint.NET, MacPaint, TVPaint, Krita …
• Image vectorielle : Adobe Illustrator, Corel Draw, Inkscape, LibreOffice Draw,
Framavectoriel
Ce qui les différencie :
• Système d’exploitation
• Logiciel libre / propriétaire
• Fonctionnalités
• Types de fichiers supportés
• Date de création
• …
Dans quel cas utiliser les images matricielles et les images vectorielles ? Testez dès à présent
vos connaissances.
Dans la même collection
-
Ouverture ou cloisonnement, enjeux de l'interopérabilité (Module 6.1)
MOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 6 : Ouverture ou cloisonnement, enjeux
-
Formats ouverts et logiciels libres (Module 6.4)
MOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 6 : Ouverture ou cloisonnement, enjeux
-
Savoir paramétrer le codage des caractères (Module 6.2)
MOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 6 : Ouverture ou cloisonnement, enjeux
-
Sécurité et confidentialité : https (Module 7.1)
MOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 7 : Confidentialité dans le nuage
-
Choisir un navigateur pour consulter un site web (Module 6.3)
MOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 6 : Ouverture ou cloisonnement, enjeux
-
Comment les plateformes vivent-elles ? (Module 7.3)
MOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 7 : Confidentialité dans le nuage
-
L'environnement de travail (Module 4.2.1)
MarchandThierryMOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 4 : Formats des documents numériques
-
Utiliser des documents libres de droits (Module 4.5)
MarchandThierryMOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 4 : Formats des documents numériques
-
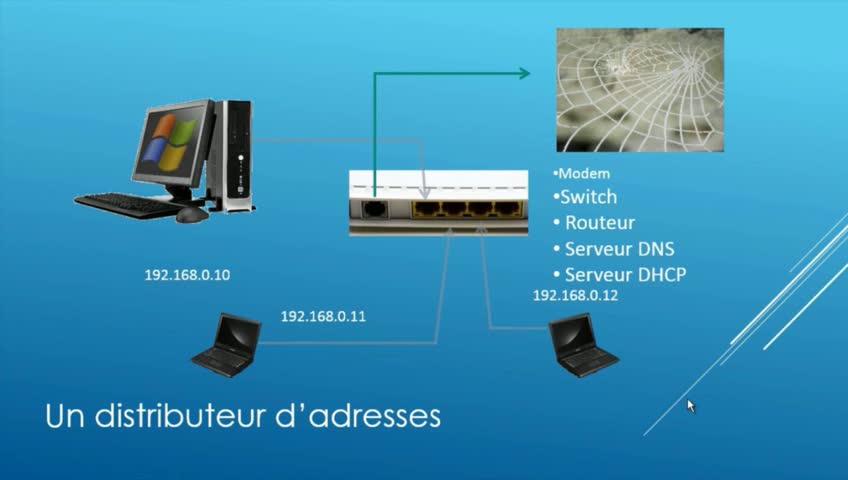
Attribution automatique de paramètres réseau (Module 3.3.4)
MarchandThierryMOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 3 : Des réseaux pour communiquer
-
Services proposés par les plateformes (Module 5.4)
MOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 5 : Environnement local et
-
La gestion des fichiers (Module 4.2.2)
MarchandThierryMOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 4 : Formats des documents numériques
-
Environnement local et environnement distant (Module 5.1)
MOOC "Données et services numériques dans le nuage et ailleurs" : cours en ligne délivré du 27 janvier 2014 au 31 mars 2014 sur la plateforme FUN-MOOC. Semaine 5 : Environnement local et