Notice
Seaside: Rendering Components
- document 1 document 2 document 3
- niveau 1 niveau 2 niveau 3
Descriptif
Dans cette séquence on va revenir sur Seaside, et notamment sur la partie des générations du code HTML, d'un composant. Donc je vous rappelle en Seaside il y a des composants. Tous les composants répondent au message renderCounterOn, qui permet de générer le code HTML qui correspond à un composant. Donc cette méthode a un paramètre qui s'appelle HTML qui est un objet instance de la classe WAHtmlCanvas ou d'une sous-classe, qui est spécialisée donc qui offre une API aux programmeurs, pour générer des codes HTML valides…
Intervention / Responsable scientifique
Thème
Documentation
Dans la même collection
-
Inheritance et Lookup: Lookup in Metaclasses
CassouDamienDucasseStéphaneFabresseLucDans cette cinquième séquence sur l'héritage et le Lookup, nous allons parler de l'envoi de messages et de l'algorithme de Lookup dans le cadre des métaclasses. Alors en Pharo tout est objet. Les
-
[Live] Nautilus 6: An overview of Refactorings
CassouDamienDucasseStéphaneFabresseLucDans cette vidéo, j'aimerais vous montrer que Nautilus propose des refactorings. Donc qu'est-ce que c'est qu'un refactoring ? C'est une opération qui va transformer du code en préservant son
-
Seaside: an Innovative Web Application Framework
CassouDamienDucasseStéphaneFabresseLucDonc on va voir dans cette séquence le Framework web Seaside, qui est un Framework innovant pour construire des applications Web, en Pharo. Donc il est extrêmement puissant et permet de construire des
-
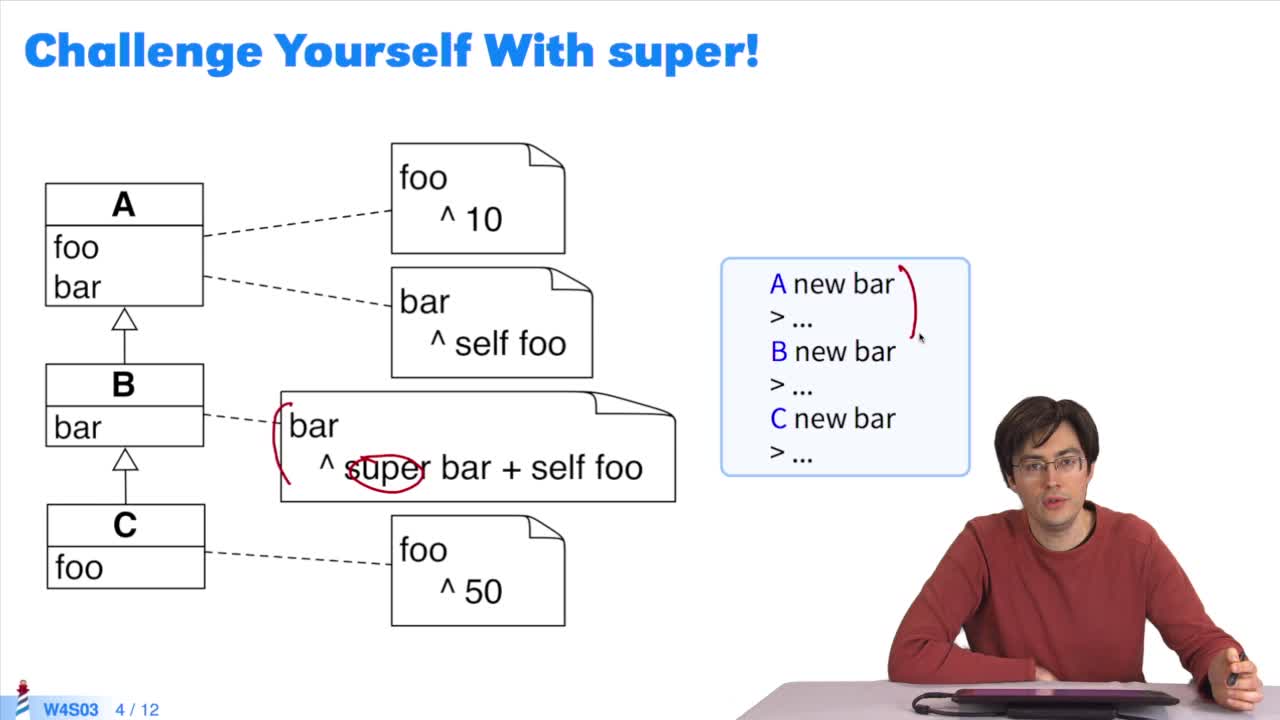
Inheritance and Lookup: Super
CassouDamienDucasseStéphaneFabresseLucDans cette troisième séquence, après s'être intéressés à l'héritage et à self et au lookup, on va s'intéresser à super. Dans cette séquence, nous allons nous intéresser particulièrement à l'envoi de
-
[Live] How to load code from repository
CassouDamienDucasseStéphaneFabresseLucJ'aimerais vous montrer comment on charge du code dans Pharo.
-
Class Methods at Work
CassouDamienDucasseStéphaneFabresseLucDans cette séquence, nous allons nous arrêter un petit peu sur les méthodes de classe. Nous avons vu que les méthodes de classe sont des méthodes normales, comme les autres. En général, elles servent
-
[Live] Nautilus 7: Using the Quality Assistant and Code Critic
CassouDamienDucasseStéphaneFabresseLucDans cette vidéo, je voudrais vous montrer que Pharo offre aussi la possibilité d'avoir un assistant qui va vérifier la qualité de votre code, et qu'on appelle soit le Quality Assistant, soit Code
-
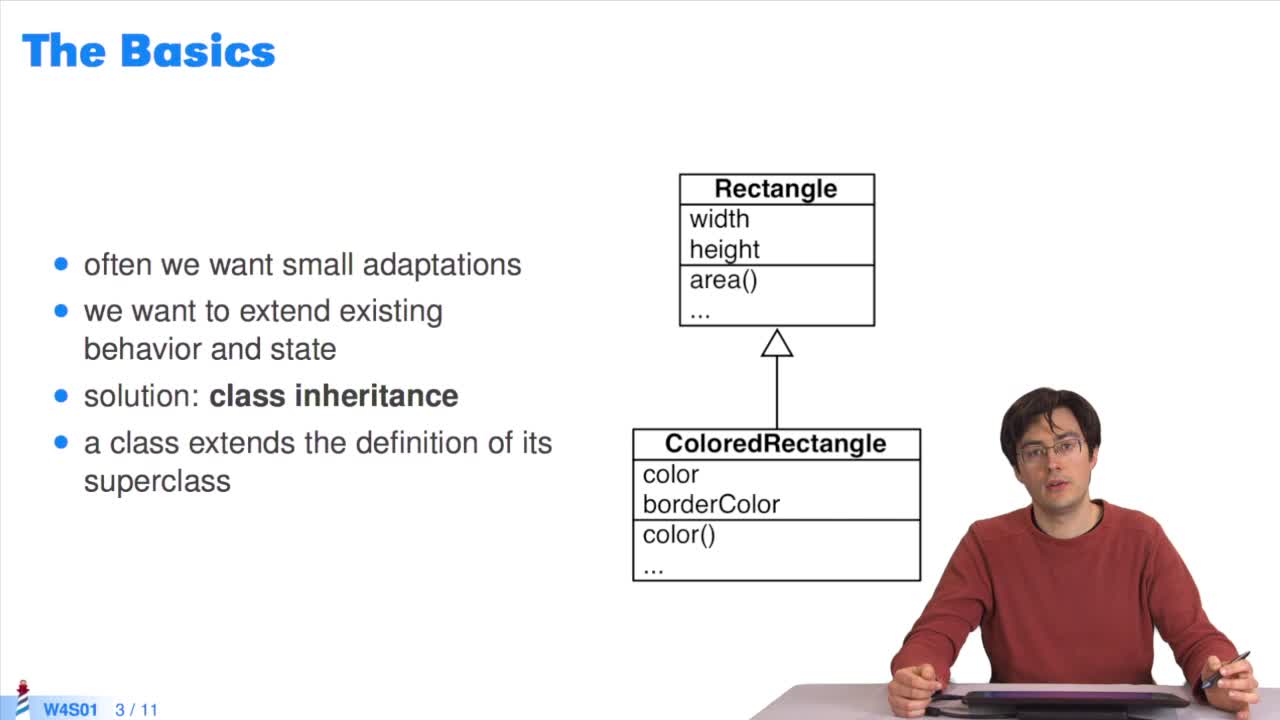
Inheritance Basics
CassouDamienDucasseStéphaneFabresseLucBienvenue dans la séquence 1 de cette partie 4, partie dans laquelle nous allons couvrir les aspects d'héritage en Pharo, le mécanisme de LookUp et du développement Web. Dans cette première séquence,
-
Seaside: a Glance at MetaData and REST
CassouDamienDucasseStéphaneFabresseLucBienvenue dans ce cours. Là, ce que je vais vous montrer c'est 2 aspects, je ne vais pas aller en profondeur dedans, de toute façon vous allez les faire lors des exercices avec Tiny blog. C'est, qu
-
Inheritance and Lookup: DoesNotUnderstand:
CassouDamienDucasseStéphaneFabresseLucBienvenue dans cette quatrième séquence sur l'héritage et le lookup. Dans cette séquence nous allons voir ce qui se passe quand l'algorithme de lookup ne trouve pas une méthode correspondante à un
-
[Live] How to load projects
CassouDamienDucasseStéphaneFabresseLucLà je voudrais vous montrer\Ncomment vous pouvez charger des packages qui ont été\Ndéployés par d'autres personnes. Dans Pharo, vous avez ce\Nqu'on appelle le Catalog Browser.
-
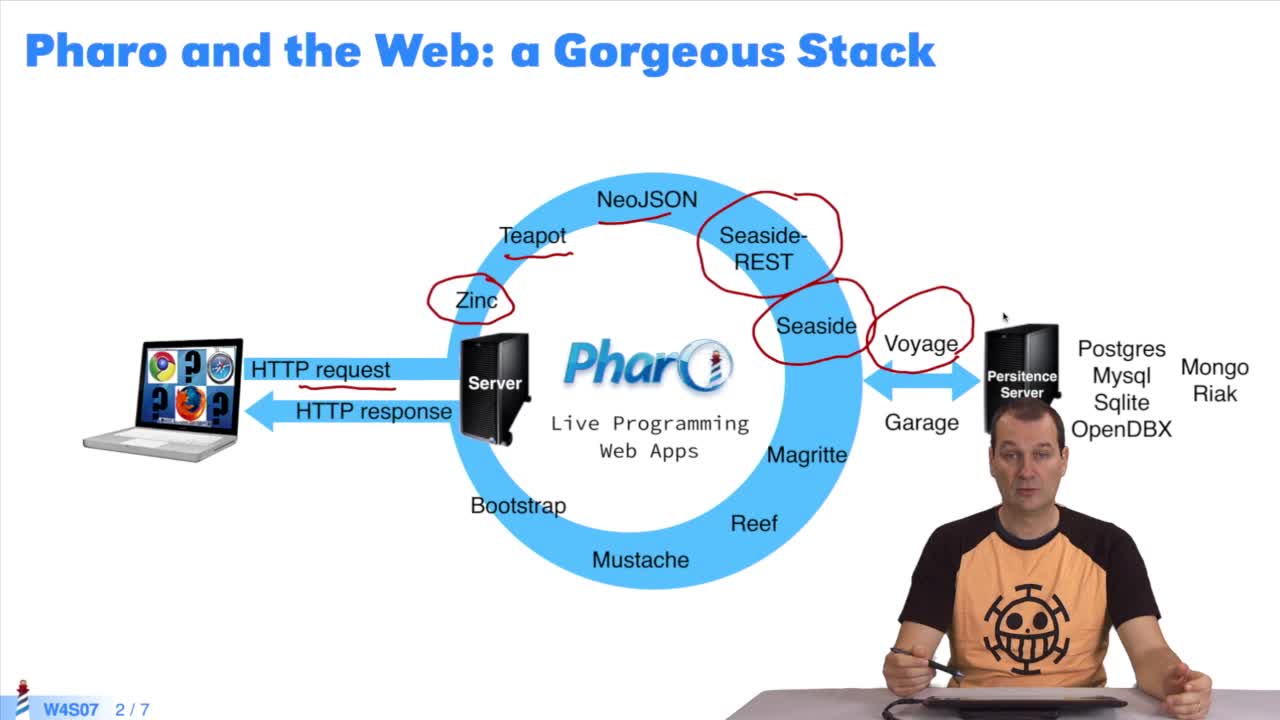
Overview of Pharo Web Stack
CassouDamienDucasseStéphaneFabresseLucDans ce cours, je vais vous parler de la pile Web Pharo qui est excellente, et je vais vous faire un petit survol des fonctionnalités ou des packages qui existent et de ceux qu'on va utiliser pendant
Avec les mêmes intervenants et intervenantes
-
Introduction to Blocks
CassouDamienDucasseStéphaneFabresseLucDans cette séquence, je vous présente les blocks. Les blocks sont des sortes de méthodes anonymes aussi appelées des fermetures lexicales. Elles sont partout dans Pharo. Elles constituent la base
-
[Live] Nautilus 3: Inheritance view
CassouDamienDucasseStéphaneFabresseLucDans cette vidéo, je voudrais vous montrer une astuce aussi avec Nautilus. Petite remarque en passant, Nautilus c'est le nom du sous-marin de Jules Verne dans "20 000 lieues sous les mers", qui permet
-
[Live] Spotter 1: Find and Browse a Class
CassouDamienDucasseStéphaneFabresseLucJe voudrais vous montrer comment browser très rapidement le code d'une classe avec Spotter. Pour obtenir Spotter il faut faire shift enter, et on va taper le nom de la classe Point, là je peux choisir
-
Inheritance and Lookup: DoesNotUnderstand:
CassouDamienDucasseStéphaneFabresseLucBienvenue dans cette quatrième séquence sur l'héritage et le lookup. Dans cette séquence nous allons voir ce qui se passe quand l'algorithme de lookup ne trouve pas une méthode correspondante à un
-
[Live] Nautilus 7: Using the Quality Assistant and Code Critic
CassouDamienDucasseStéphaneFabresseLucDans cette vidéo, je voudrais vous montrer que Pharo offre aussi la possibilité d'avoir un assistant qui va vérifier la qualité de votre code, et qu'on appelle soit le Quality Assistant, soit Code
-
Benchmarking in Pharo
CassouDamienDucasseStéphaneFabresseLucDans ce cours je vais vous montrer comment on peut faire du profilage d'application en Pharo. Ça veut dire comment on va mesurer l'exécution de certaines expressions et pour savoir si on peut les
-
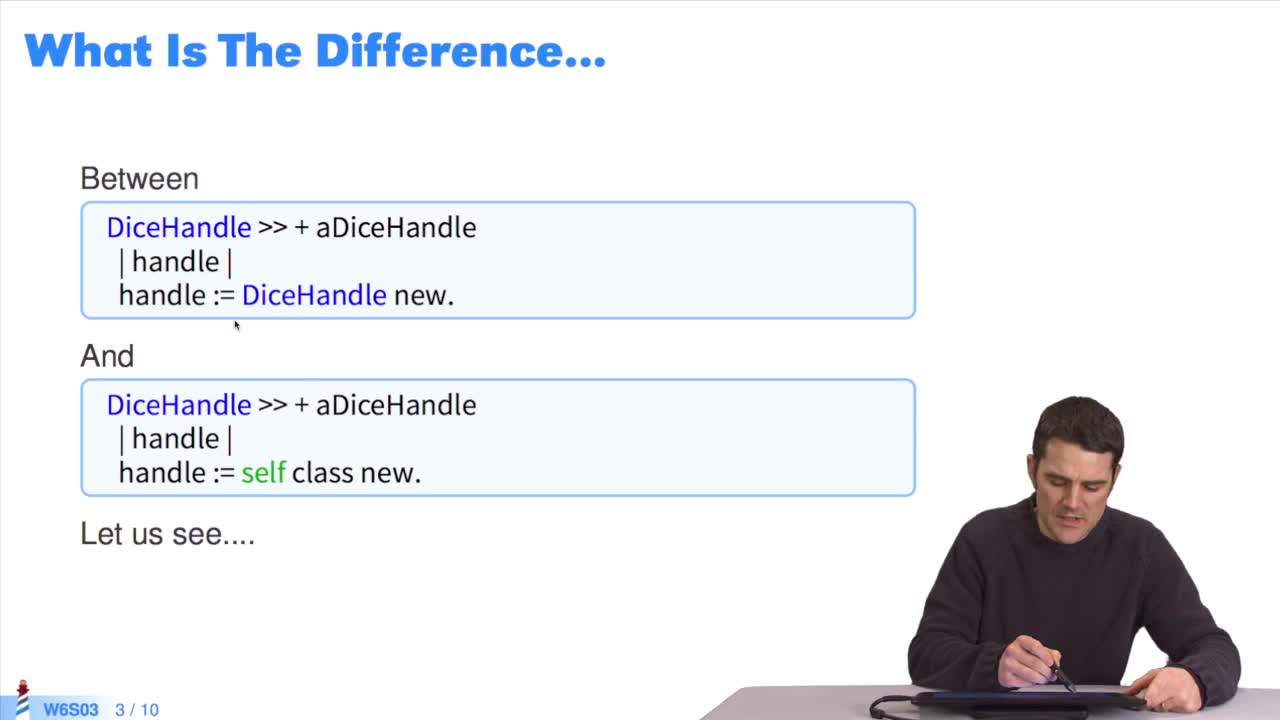
Dice new vs. self class new
CassouDamienDucasseStéphaneFabresseLucOn va voir ensemble dans cette séquence une subtilité extrêmement intéressante que vous pouvez appliquer dans vos programmes, et donc on va revenir sur l'exemple du programme de dé.
-
[Live] Diffing and Merging in Pharo
CassouDamienDucasseStéphaneFabresseLucDans cette vidéo, je voudrais vous montrer qu'on peut browser, faire des Diff entre différentes versions de packages qui ont été comités sur un repository. Là, je vais utiliser un repository qui est
-
Reflection: Stack as an Object
CassouDamienDucasseStéphaneFabresseLucCe cours va traiter d'un sujet avancé. Ce que je voudrais vous montrer c'est comment à la demande, on peut transformer la pile d'exécution en un objet Pharo et le manipuler. L'idée de ce cours n'est
-
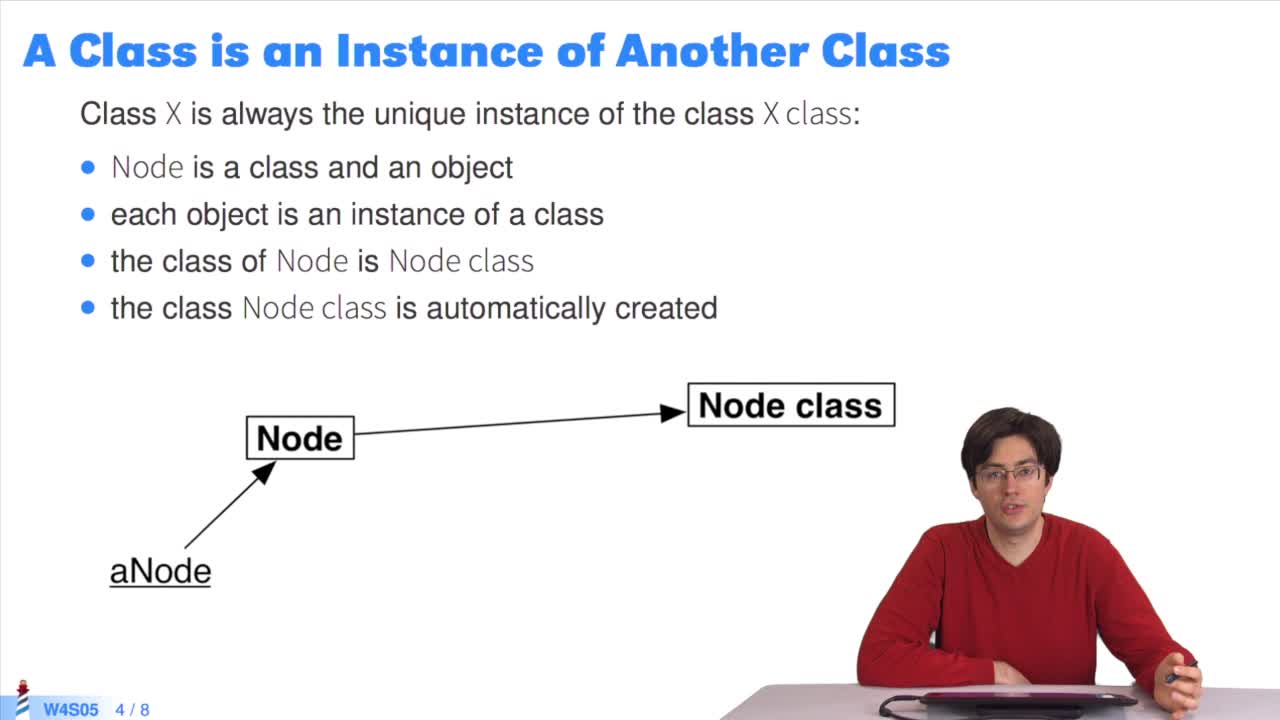
Pharo Object Model in a Nutshell
CassouDamienDucasseStéphaneFabresseLucAlors, dans cette séquence, on va voir le modèle-objet de Pharo. Donc, on va faire un survol de tout le modèle-objet pour essayer de vous en montrer l'élégance et la simplicité. Donc l'objectif, c
-
[Live] Finding Methods with Finder
CassouDamienDucasseStéphaneFabresseLucJ’aimerais vous montrer comment on utilise le Finder pour trouver de l'information. Donc le Finder c'est un outil que vous allez trouver dans le menu Tools, donc Finder. Imaginons que je veuille
-
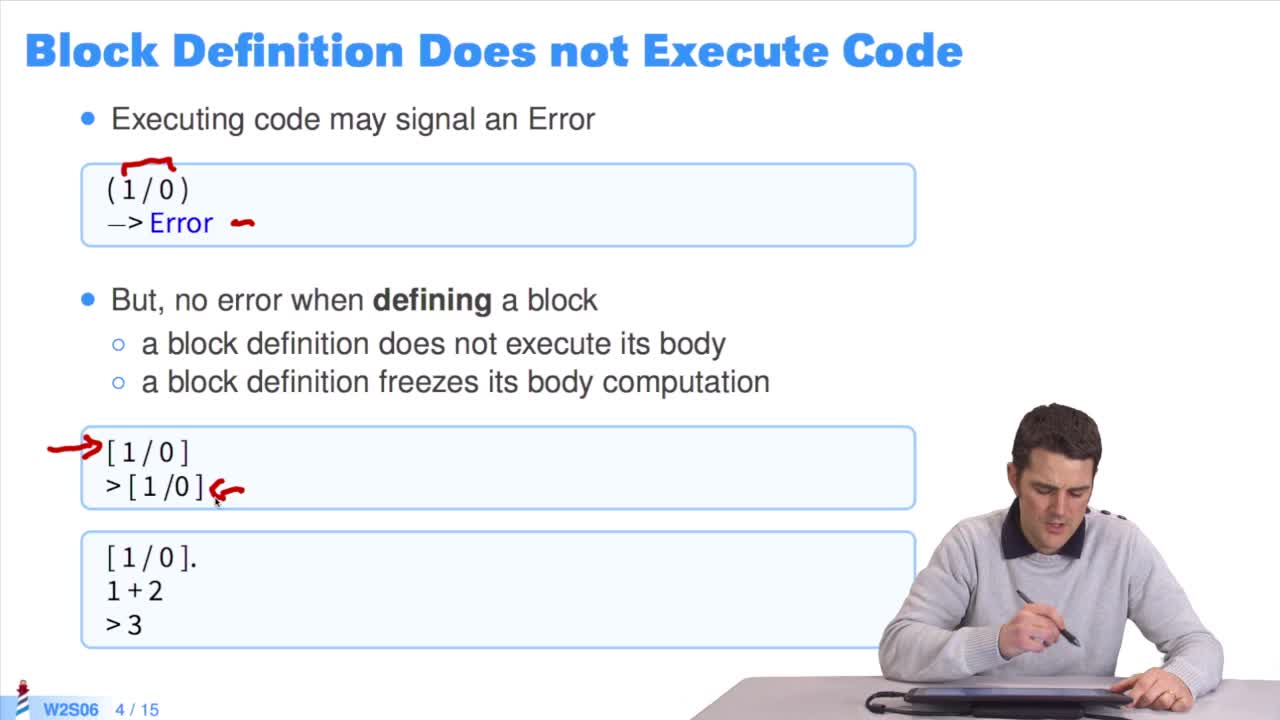
Parentheses vs Square Brackets
CassouDamienDucasseStéphaneFabresseLucDans cette séquence, nous allons voir les booléens et les conditions en Pharo. Donc en fait, il existe deux objets booléens, true et false sauf que true, en fait c'est l'unique instance de la case






![[Live] Nautilus 6: An overview of Refactorings](https://vod.canal-u.tv/videos/media/images/fuscia/.live.how.to.load.projects.copie._33075/vignette.jpg)


![[Live] How to load code from repository](https://vod.canal-u.tv/videos/media/images/fuscia/.live.how.to.load.code.from.repository_33071/vignette.jpg)

![[Live] Nautilus 7: Using the Quality Assistant and Code Critic](https://vod.canal-u.tv/videos/media/images/fuscia/.live.how.to.load.projects.copie._33077/vignette.jpg)



![[Live] How to load projects](https://vod.canal-u.tv/videos/media/images/fuscia/.live.how.to.load.code.from.repository.copie._33073/vignette.jpg)


![[Live] Nautilus 3: Inheritance view](https://vod.canal-u.tv/videos/media/images/fuscia/.live.nautilus.2.packages.tags.and.groups.copie._32933/vignette.jpg)
![[Live] Spotter 1: Find and Browse a Class](https://vod.canal-u.tv/videos/media/images/fuscia/.live.spotter.1.find.and.browse.a.class_32975/vignette.jpg)


![[Live] Diffing and Merging in Pharo](https://vod.canal-u.tv/videos/media/images/fuscia/.live.understanding.images.and.changes.files.copie.copie._33135/vignette.jpg)


![[Live] Finding Methods with Finder](https://vod.canal-u.tv/videos/media/images/fuscia/understanding.messages.sequence.and.cascade.copie._32865/vignette.jpg)